System Requirements :
Processor :
Pentium Processor
Memory :
256 MB
Tutorial
Menginstal Aplikasi Inscape di Linux Ubuntu
Pertama-tama,
kita harus masuk ke Ubuntu Software Centre dengan koneksi Intermet. Disini kita
akan menginstal software aplikasi Inkscape.
Pada bagian
pojok kanan atas, ketikkan Inscape untuk mencari aplikasi Inkscape. Maka
otomatis akan mencari software aplikasi tersebut. Setelah pencarian selesai,
klik More Info lalu klik Install.
Maka kita akan
masuk pada halaman Inkscape tersebut. Lalu klik tombol Install pada bagian pojok
kanan atas.
Sebelum
menginstal, Ubuntu Software Centre akan meminta password user. Masukkan
password dan klik Authenticate.
Setelah itu,
aplikasi Inkscape akan didownload terlebih dahulu dengan koneksi Internet.
Setelah
downloading selesai, maka aplikasi Inkscape otomatis terinstal.
Inilah
tampilan Inkscape.
Tutorial Membuat Desain Hape Melalui Inkscape
Masuk software aplikasi Inkscape yang
ada di Linux kita.
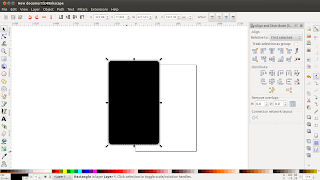
Setelah masuk Inkscape, buat objek kotak
dengan cara mengklik Create Rectangles
and Squares dan buat serta tarik hingga menjadi kotak seperti dibawah ini.
Lalu duplikat objek tersebut hingga
menjadi 3 buah kotak dengan cara klik Edit
lalu klik Duplicate atau juga bisa
tekan Ctrl + D.
Dan ubah kotak yang kedua dan ketiga
agar ukurannya besar tipis. Dan ganti warna masing-masing agar bisa dibedakan.
Contohnya kotak 1 berwarna hitam, kotak 2 berwarna putih abu-abu, kotak 3
berwarna hitam keputihan.
Lalu gabungkan kotak 3 kedalam kotak 2
dengan cara klik Object à Align and Distribute atau dengan cara tekan Shift + Ctrl + A.
Berikan efek pada kotak 2 (yang berwarna
putih ke abu-abuan). Berikan efek Blur
dengan cara Fill and Stroke dan Blur
objek tersebut menjadi 1,4 dan Opacity nya jadikan 90,9 agar ketajaman
kotak lebih tersamar.
Lalu buat kotak lagi sebagai layar untuk
Hape-nya dengan cara pada No. 2
diatas. Lalu letakkan pada tengah-tengah hape supaya terlihat seperti layar
pada hape. Dan ubah warnanya mejadi putih seperti layar Hape.
Kemudian buat kotak yang mempunyai sudut
melengkung karena kita akan membuat speaker depan untuk Hape kita. Yaitu buat
kotak 1 buah kecil. Lalu buat lengkungan sesuai keinginan kita beri warna hitam
ke abu-abu an.
Dan klik Create Circles, Elipses and arcs yang ada pada dibawah Create Rectangles and Squares. Buat
bulatan yang kecil saja. Dan beri warna putih ke abu-abu an dan kecilkan
sedikit pada objek kotak kedua.
Klik bulatan kecil tersebut lalu klik Edit & Clone & Create Tiled Clones. Untuk membuat
bulatan kecil tersebut berderetan. Kemudian jadikan 1 baris 10 kolom pada Rows, Columns.
Pada tab Shift pilih Shift X, Per Column menjadi 30 karena kita akann
membuat celah pada tipa bulatan, jika kita tidak memberi ini, maka bulatan kita
akan menjadi satu berdempetan. Lalu tekan Create.
Maka hasilnya seperti berikut.
Bulatan kecil tersebut masih terpisah,
jadikan satu dengan cara blok semua bulatan dan tekan Ctrl + G untuk menggabungkan dengan cara meng-Grup atau menjadikan
satu objek. Kemudian jadikan bulatan-bulatan yang
jadi satu taruh di objek kedua (yang berwarna putih ke abu-abuan). Maka
hasilnya seperti ini.
Jadikan satu objek dengan cara Ctrl + G dan kecilkan sedikit biar
ramping dan taruh pada atas layar putih. Maka hasilnya seperti ini.
Kemudian buat bulatan dan kotak yang
sudutnya di lenkungkan sedikit. Masing-masing objek gandakan beri warna supaya mudah
untuk dibedakan dan beri efek jika diinginkan.
Jadikan satu juga kedua objek (kotak dan
bundar) menjadi satu. Jadi kotak tersebut ditengah-tengah bundar dengan cara
pada No. 5.
Gandakan objek berwarna hitam pada hape
lalu klik Draw Bezier Curves anda
Straight Lines atau tekan tombol Shift
+ F6.
Dan jadikan atau buat/berikan gradient
pada objek untuk pencahayaan dan atur sesuai keinginan kita seperti ini.
Import gambar dari file di PC kita yang
akan digunakan sebagai wallpaper Hape. Lakukan dengan cara yaitu : Klik File à Import atau Ctrl + I lalu
pilih file yang diinginkan, contohnya seperti ini. Lalu atur posisi gambar
tersebut tepat menutupi kotak warna putih yang ada di tengah-tengah Hape.
Lalu buat kotak lagi dan berikan
gradient pada kotak tersebut. Dengan cara yang ada diatas. Atur posisi di bawah
wallpaper untuk kita jadikan sebagai tempat tombol. Contohnya seperti ini.
Gandakan kotak yang sudah di-gradient
tersebut dan atur pada atas wallpaper tersebut. Kemudian Create and Edit Text Objects kemudian buat kata “Contact” dan “Menu” untuk dijadikan tombol di bawah wallpaper.
Buat kotak sebagai baterai pada Hape.
Caranya adalah buat kotak berbentuk persegi panjang lalu beri warna supaya
terlihat hidup, kemudian gandakan lalu kecilkan membuat kotak dan taruh tepat
pada depan kotak yang persegi panjang tadi lalu jadikan satu dengan cara Ctrl + G.
Kemudian buat kotak lagi yang berbentuk
persegi panjang menghadap keatas. Dan beri warna yang kita inginkan contohnya
saya beri warna hijau muda.
Kecilkan, lalu masukkan pada baterai
yang kita buat tadi. Atur supaya terlihat seperti nyata. Jadikan satu lagi
dengan cara Ctrl + G.
Kemudian berikan efek Blur supaya terlihat lebih nyata dengan
cara Shift + Ctrl + F. Dan berikan
angka lima pada Blur.
Kemudian buat lagi untuk kotak yang sama
berbentuk persegi panjang dan buat Clone
sebanyak 4 buah. Berikan warna yang kita inginkan contohnya warna putih.
Kemudian atur tingginya dari atas kebawah untuk membentuk Sinyal.
Aturkan Sinyal tersebut dan posisikan di
pojok kiri atas. Kemudian buat tulisan untuk merek Hape-nya. Buat dengan cara
klik Create and Edit Text Objects kemudian
buat teks yaitu “ I Phone” .
Gambar yang kita buat sudah selesai.
Maka simpan hasil jadinya berupa format file gambar. Dengan cara klik Export & Export Bitmap atau dengan cara Shift
+ Ctrl +E.
Jika kita ingin menyimpan Project-nya
atau Lembar kerja kita, klik File -> Save atau dengan cara Ctrl + S.
Dan inilah objek yang kita buat. Dan
hasil gambarnya adalah ini.
Download Laporan/Tutorial Ini Disini
Download Project dan Hasil-nya Disini
Download Laporan/Tutorial Ini Disini
Download Project dan Hasil-nya Disini









































































0 komentar:
Posting Komentar